WebGL tester for Unity
A downloadable tool for Windows
(NOTE: Currently may not work with Unity 2020 or above)
For testing your webgl builds to preview in a browser how they would actually look before uploading them and then having to take them down and reupload because it wasn't what you intended

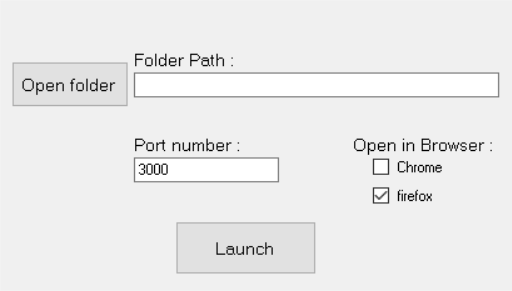
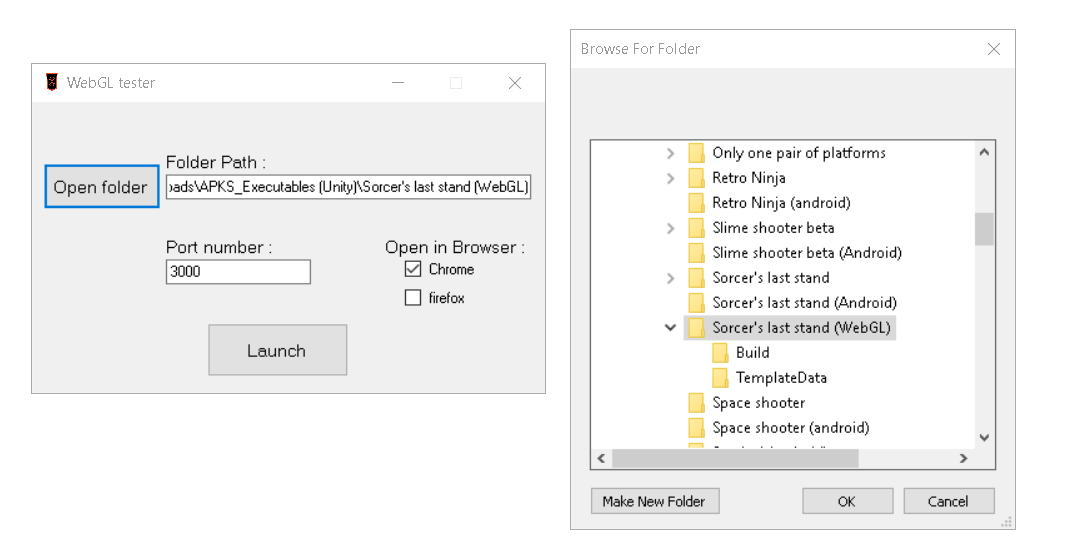
- The tool allows you to browse or enter the path of the build you wish to test.
- Highlight the folder containing the webgl files you would like to host and click OK while the folder browser is open

- You may also specify the port number you would wish to host to
- The tool will directly open your game in either chrome or firefox according to your choice ( You may uncheck both if you'd rather enter the link yourself or in a different browser)
The GUI is a windows form written in C# and the server used for testing the selected build is a Node js server (uses version 10.16.0)
This tool is on github : https://github.com/VCP-dev/Unity-WebGL-testing-tool
The ReadME for the project is at the GitHub repo
Important Note:
- If you do not have node js installed on your machine, you can download the version below which contains Node js bundled along with it.
- If you already have Node js installed in your system then you can download the version without it.

Comments
Log in with itch.io to leave a comment.
This tool is so cool. It fits my needs.
It tells me that there is no Unity WebGL files in that folder...
Does the folder that you're selecting have the following ?
Yes it does.
Is there a UnityLoader.js file in the Build folder ? If so then check if the name of the file is correct
It could also be because the path to the folder which you're giving to the tool in the beginning is wrong
Oh... In my Build folder there is no UnityLoader.js there is WebBuild.loader.js ... I guess Unity might have played around with file naming conventions because WebBuild is the name of the folder I have given to Unity as a build target directory. I'm using Unity 2020.2.0f1.
That's the issue I suppose lol. I made this tool while I had an older version of Unity. I'll update it when I can. Thanks for informing me about this :)
thankyou for this lovely tool~
You're welcome :)